
■パスを使った影付け
●4回目は影付けです。えっと『イラストレーター』に代表されるドローイングツールの機能ですが、この機能はなにげにフォトショップにもついています。つまり影の枠線をひいて「実線化」。バケツツールで流し込み、後から影にあたる色を新たに流し込んで影の下地をつくっています。影をピンクにしてあるのは色を流したあとのドットぬけが判りやすいよーにです。
■実際にパスを作製してみましょう
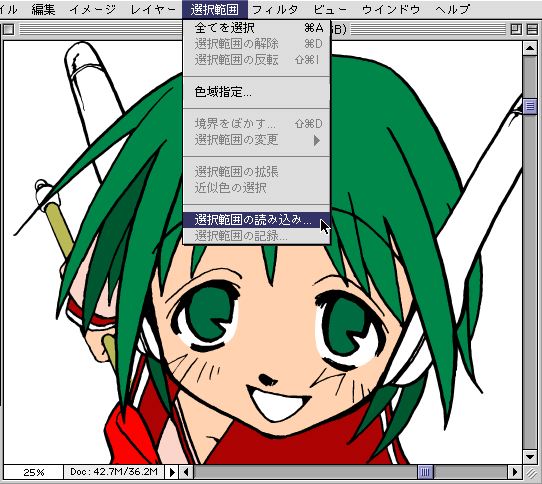
まずは「まるち」の髪の毛に影を入れてみます。前回で作ったチャンネルから
“まるちかみのけ”を選択。呼び出してみます。
●髪の毛が選択されました。んではさっそく「パス」をつかってみましょう。今回、影の部分を作成しますので、『光源』を設定しなくてはイイ影が描けません。
ここでは「まるち」の見上げた方向に光源があると想定します。
影に当たる部分がひとめでわかるようにピンクで色をつけていきます。影が(ピンクで)できあがったらいっぺんに影にしたい色にすればいいことなのでこのままイキますね。慣れたら最初っから影にしたい色でパスを描いていってもかまいません。(ただし影の部分ともとベースの色の差があまりない場合、マジックワンズでの選択はムツカシクなりますので、ご注意を!)
●色をパレットからひろってペンツールを選択します
*事前に「鉛筆ツール」の太さを設定しておいてくださいね。
●“まるちかみのけ”を選択範囲として呼び出して作業していますので、みどり色部分以外のところは侵されない(顔や制服は選択範囲外だからピンクが流れ込まない)ってことになります。ですからガンガンはみだしちゃってもおっけーっス!便利ですね。この調子でパス線をつけていきましょう!
コツはおおよその影にしたいトコロで適当に点を打っていくってコト。後で修正がキキますので気にせずどーぞ。左の画像で説明すると…
1.まずはペンツールで起点
2.影のはいる部分を考慮して次の点
3.影が抜ける点
4・4’Macですとコマンド+contでクリック。そのままドラッグしてハンドル(点から伸びている棒みたいなモノ)の角度を決定。
*ハンドルの角度で曲線のRが変わります
上の画像のようにハンドルを動かして角度を決定していきます!なにげに慣れが必要ですので、要訓練っス!
*左の画像はかみのけの緑が選択状態になっていますが「不可視」状態になっています。
●ってなコトでばしばしっと影にあたる部分をパスで作成しましたッ!そんで次はパスでつくった線の実線化!
パスから“サブパスの境界線を描く”を選択するとッ・・・!
●ほら!パスで描いたトコが実線化しましたね!線にゆがみがないのでとってもキレイ(自然)です〜♪ んでは影をつけていきましょ!
選ぶツールはおなじみバケツツール。選択する色幅は120です!これで影にしたい部分を塗ってしまいましょう!