
 ●では背景にはいりたいと思います!背景をつけるために「まるち」以外の白い部分を透明にしちゃいます。そして左には文字を入れたいな〜 っておぼろげに考えています。
●では背景にはいりたいと思います!背景をつけるために「まるち」以外の白い部分を透明にしちゃいます。そして左には文字を入れたいな〜 っておぼろげに考えています。
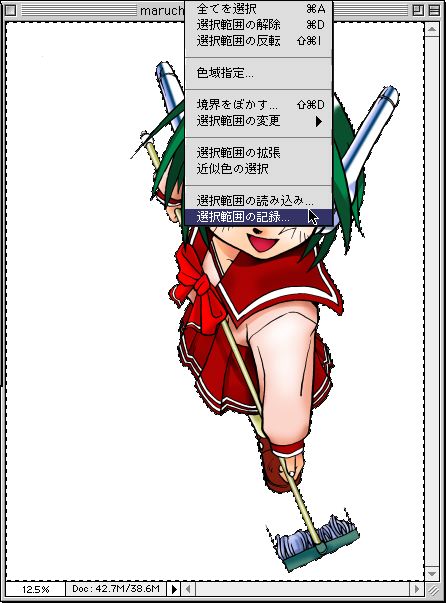
自動選択ツール(マジックワンド)で背景をクリック、選択状態にします。
そして選択範囲を保存してチャンネル化しましょう。


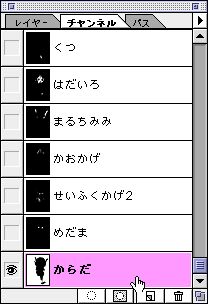
●わかりやすいように「からだ」って名付けました。

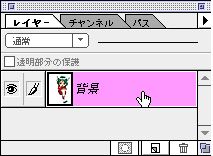
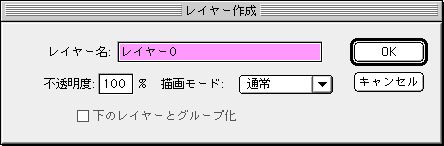
●そしてレイヤーの「背景」をダブルクリック!


●レイヤーの設定ウインドウが開きます。これでOK!

●「レイヤー0」っていう名前に変わりました。
*『背景』のままだとバックの透明化はできません。(何ででしょうね(笑))

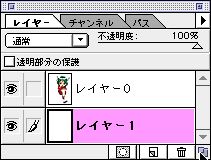
●背景用にレイヤー1をつくりレイヤー0の下にもってきます。これで背景の準備が整いました。ピンク色になっているのが描画できるレイヤーです。(筆マークがついているからわかりますね)

 ●背景に色をしいてアクセントをつけたいと思います。廊下のイメージがでるといいなぁって思っています。
●背景に色をしいてアクセントをつけたいと思います。廊下のイメージがでるといいなぁって思っています。
なげなわツールでちょろっと背景の範囲を設定しまして…(左の図で選択しているなげなわツールは直線でひいていくタイプです)グラデーションツールで色をつけていこうと思います

●パレットから使いたい色をひろって…

●グラデーションの設定をおこないます

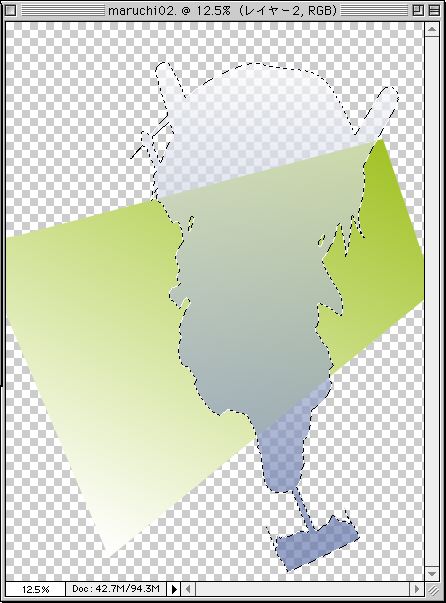
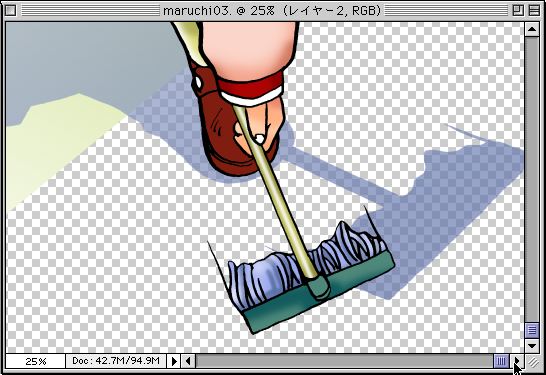
●グラデーションで背景がつきました。次は「まるち」の影をつけようと思います。レイヤーを影用にもう一枚つくりまして、選択範囲から…

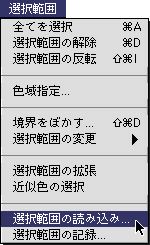
●このコンテンツの最初につくった「からだ」のチャンネルをひらきます(まるちの外側が選択範囲になってますので『反転』をチェックしてくださいね)


●「まるち」本体が選択状態になりましたので背景のグラデーションと同じ要領でグラデーションをつけます。対象物から遠い影が薄れますので下から上へグラデをかけます。
*わかりやすいようにレイヤー0のまるち本体は不可視状態になっています。
そして出来上がった影部分変形させて「影らしく」したいと思います。


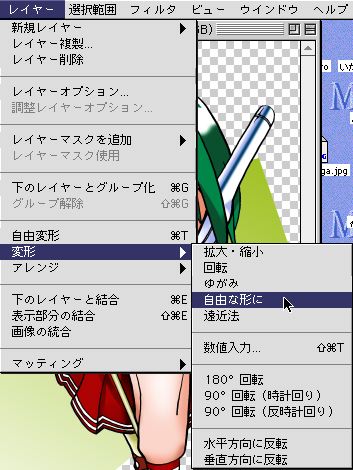
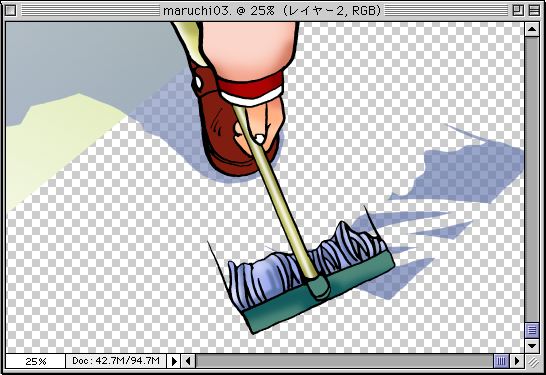
●メニューから、変形>自由な形に を選んでつくった影を加工してみましょう。むぅ、モップの柄の部分が合いませんね…。ま、とりあえずこのまま作業を続けます。


 ●消しゴムツールでジャマな部分を消しましょう!注意してついつ〜いっと♪
●消しゴムツールでジャマな部分を消しましょう!注意してついつ〜いっと♪
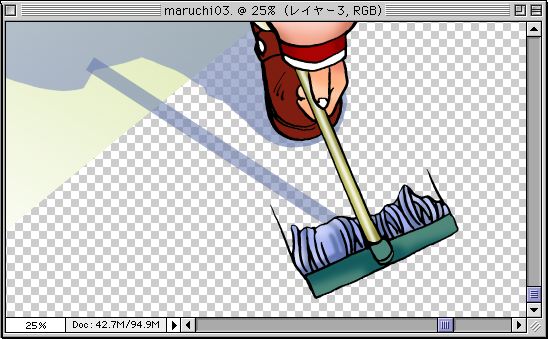
 ●もう一枚レイヤーをつくってラインツールでモップの柄の影の部分をつくってしまいましょう!ラインの不透明度を調節して描画!多少はみだしてもおっけー!後でぐりぐり消します。
●もう一枚レイヤーをつくってラインツールでモップの柄の影の部分をつくってしまいましょう!ラインの不透明度を調節して描画!多少はみだしてもおっけー!後でぐりぐり消します。

●線幅も設定するコトもお忘れなく!

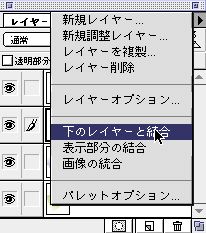
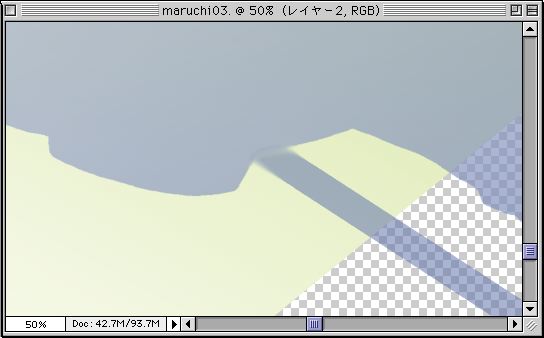
●ギリギリの線まで消しゴムツールで消していって下のレイヤーと統合!同一レイヤーにして継ぎ目を消します!

●この「下のレイヤーと統合」を選ぶことにより何枚かあるレイヤーの一部を統合するコトが可能になります。



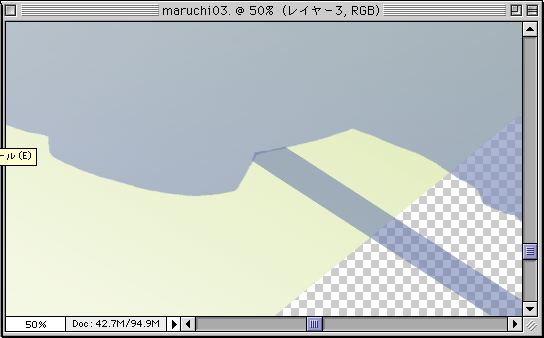
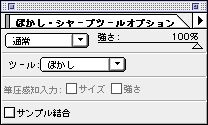
●あとは継ぎ目の部分をぐりぐりと「ぼかし」ツールで目立たないように加工します。
気合いをいれて継ぎ目を消してくださいね!
このぼかしツールに限らずすべてのアイコンはダイアログでの設定がいろいろできますのでお好きなように加工してくださいね。
●
●
次回は文字入れです。